So bindest du interaktive Lerninhalte in die eigene Seite ein
HTML5 und H5P
Die interaktiven Lerninhalte wurden mit HTML5 und Javascript realisiert. Hierzu verwenden wir die Benutzeroberfläche/Möglichkeiten von H5P. H5P Inhalte können über einen HTML-Code in die eigene Homepage integriert werden. Hierzu wird ein sogenanntes Fenster (iframe) eingebunden, indem dann die Inhalte von unserer Homepage eingeblendet werden. Es wird jedoch NUR das jeweilige interaktive Lernspiel in diesem Fenster eingeblendet.
Hier ein Beispiel für ein interaktives Lernspiel. Es wird immer über die gesamte zur Verfügung stehende Seitenbreite eingeblendet!
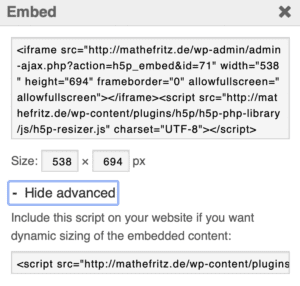
Der Code zum Einbinden
Ist eine eigene WEB-Seite nötig?
NEIN! Ihr könnt den Code auch in ein neues bzw. leeres Dokument einbauen und diese Seite in einem Browser öffnen. Dazu muss es “nur” wie eine HTML-Seite aussehen.
Damit die Inhalte angezeigt werden ist jedoch eine Internetverbindung nötig.Wie das genau geht, beschreiben wir weiter unten.
So erkennst du interaktive Inhalte, die eingebunden werden können!
Interaktive Mathematik Lernspiele / Lernübungen die eingebunden werden können erkennt ihr an dem Text/Zeichen <> Embed unter der Übung.

<> Embed siehe Bild!

In ein lokales Dokument einbinden
Interaktive Inhalte können auch für die Arbeit am eigenen PC oder am Smartboard in der Schule in ein Dokument / eine Datei eingebunden werden.
Damit das funktioniert ist beim Aufruf der Datei ein Internet-Zugang nötig, da die Inhalte über die Seite Mathefritz.de eingebunden werden.
Speichere hierzu eine Datei z.B. mit dem folgenden Inhalt:
<html>
<body>
Hier kommt dein Text und/oder der eingebundene Code, z.B.
<script src=”https://mathefritz.de/wp-content/plugins/h5p/h5p-php-library/js/h5p-resizer.js” charset=”UTF-8″>
</script>
</body>
</html>
Wichtig: Speichere die Datei mit der Endung *.html .
Deine Datei.html kann nun in jedem Browser die interaktiven Inhalte darstellen.
Das Einbinden ist bedenkenlos und ohne Kosten möglich. Aus lizenzrechtlichen Gründen – vor allem wegen der von uns erworbenen Bildrechte – können wir die H5P Inhalte nicht als kompletten Download zur Verfügung stellen.
